What is code?
- A set of instructions
- An algorithm
- A program
Thousands of programming languages exist
‘High level’ ‘Human-readable’ code is converted to ‘low level’ computer-executable format
This is the Machine-code or ‘binaries’ consist of ones and zeros
Creativity and Code
Ada Lovelace suggested the ‘analytical engine’ might compose elaborate and scientific pieces of music of 'any complexity or extent’.
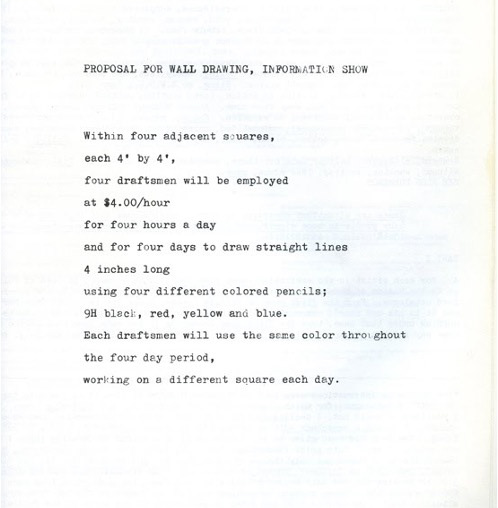
Conceptual artists such as Yoko Ono and Sol Le Witt create instructions for/as artworks
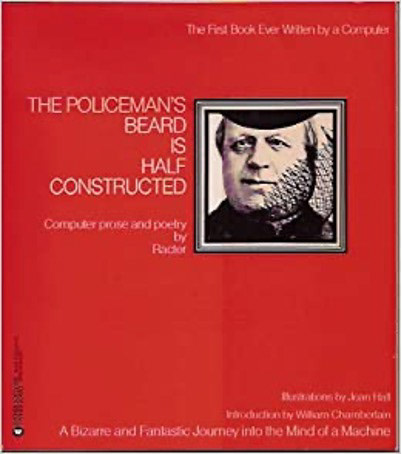
1984 – ‘The Policeman’s Beard’ first algorithmically authored book published



Code as a Material




Code as a Way of Thinking
“Software is a tool for the mind”
“encourages new and different ways of thinking”
‘Procedural literacy’ creates “the ability to read and write processes, to engage procedural representation and aesthetics” (Michael Mateas)
“not strictly a technical task” but “an act of communication and symbolic way of representing the world”
(from FORM+CODE, Reas, C. and McWilliams, C. Princeton Architectural Press, 2010)
Automation Bias, and the Inertia of Automation
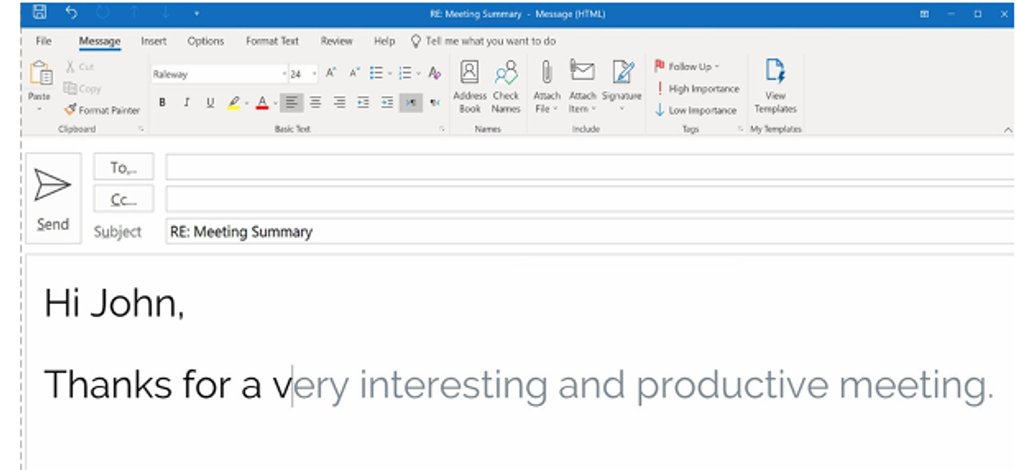
“automation bias ensures that we value automated information more highly than our own experiences”
(from James Bridle, New Dark Age, 2018, p40)
As I typed this, it tried to autofill, which is quite apt.




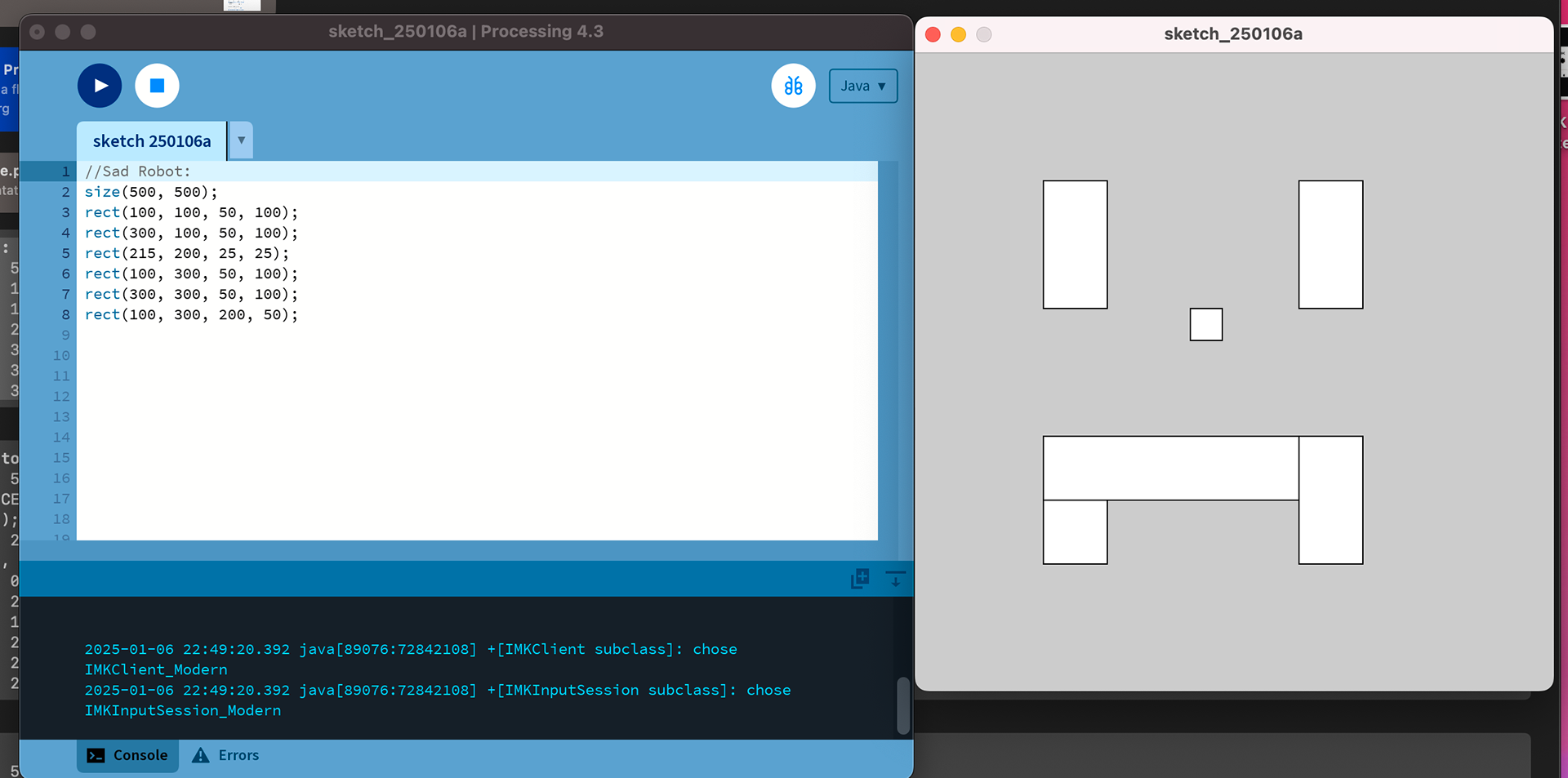
An Introduction to Processing
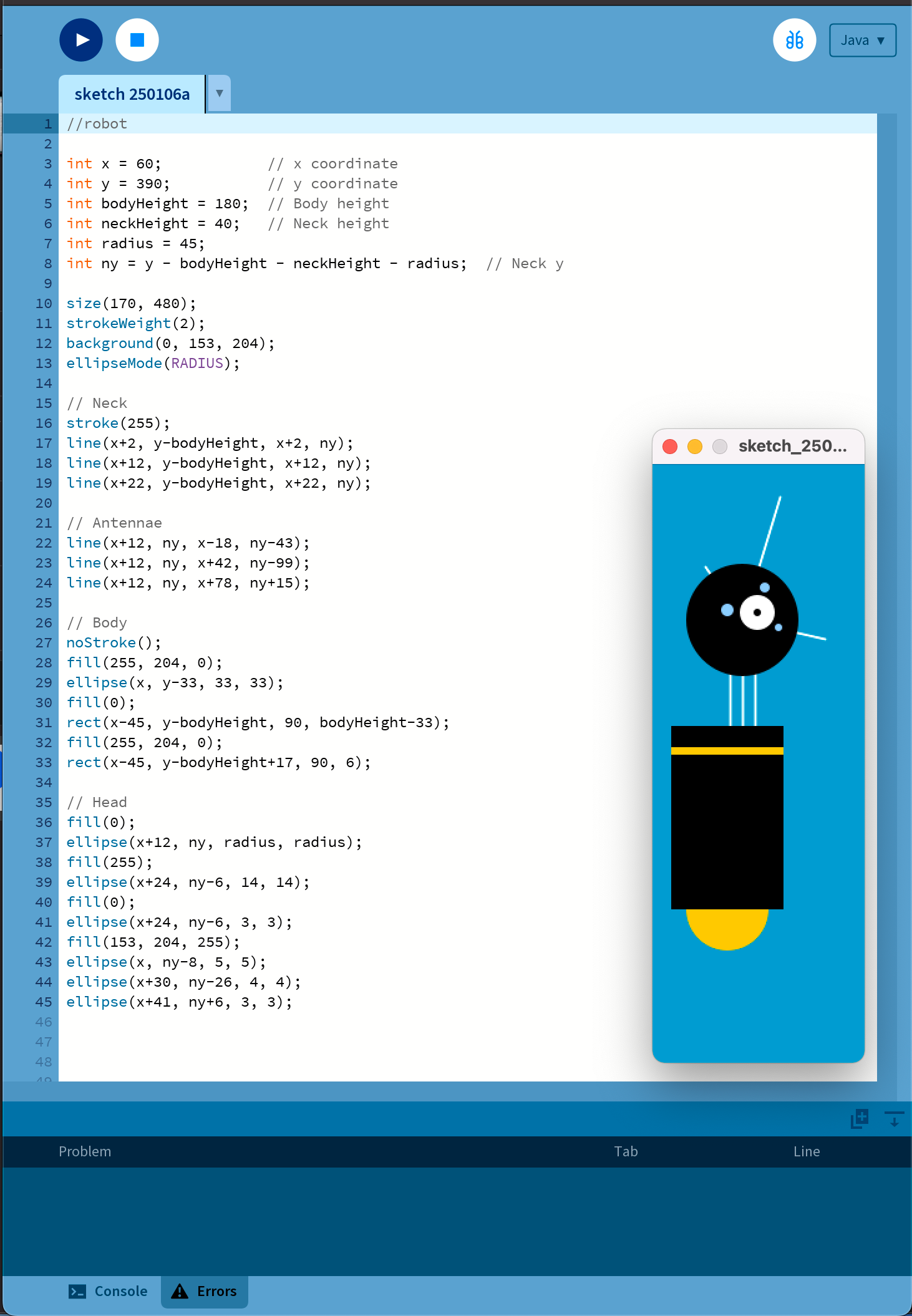
We looked at the basics of programming with processing, and producing art with it. First, we looked at using boxes and colours and strokes— with which, I created this sad robotic dude.

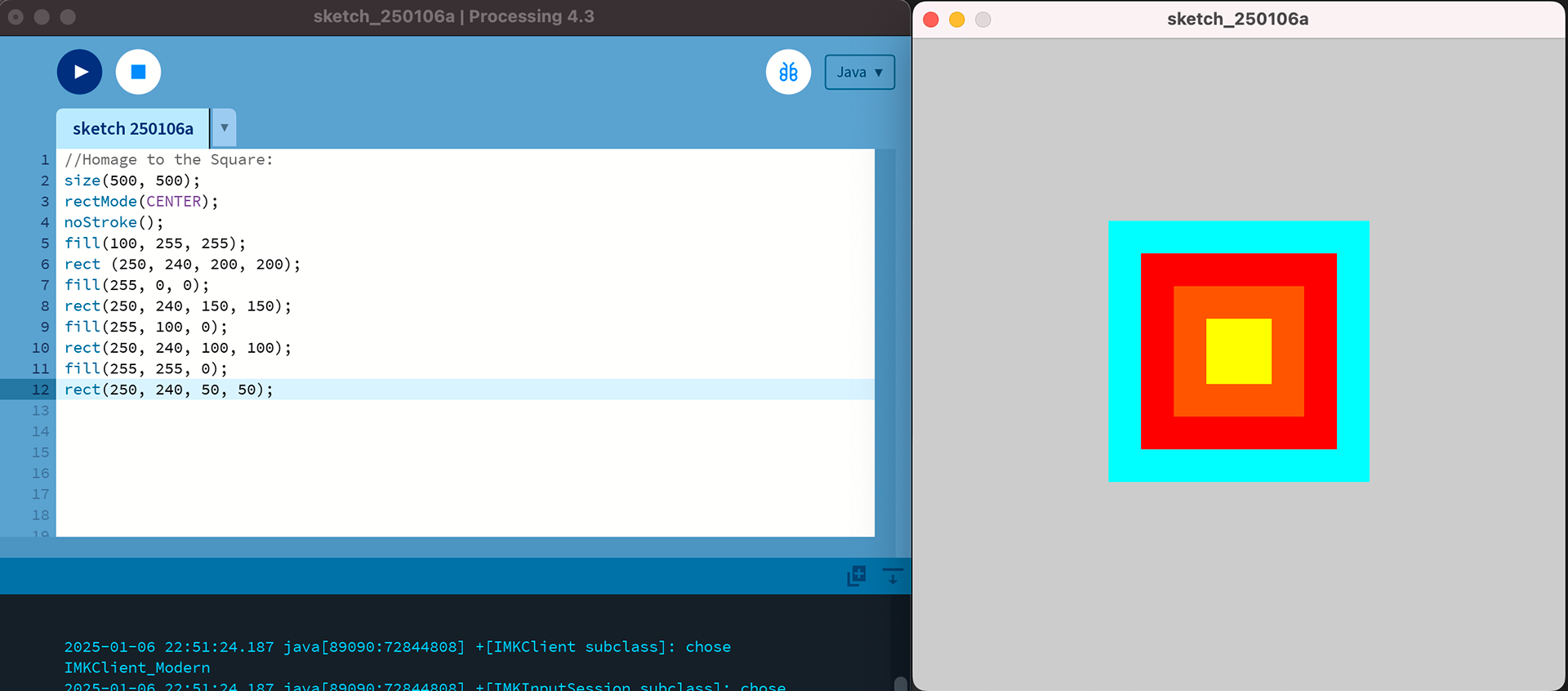
And then, an homage to ex-Bauhaus president Josef Albers, which Chris later told me was jumping the gun on next weeks work, lol.

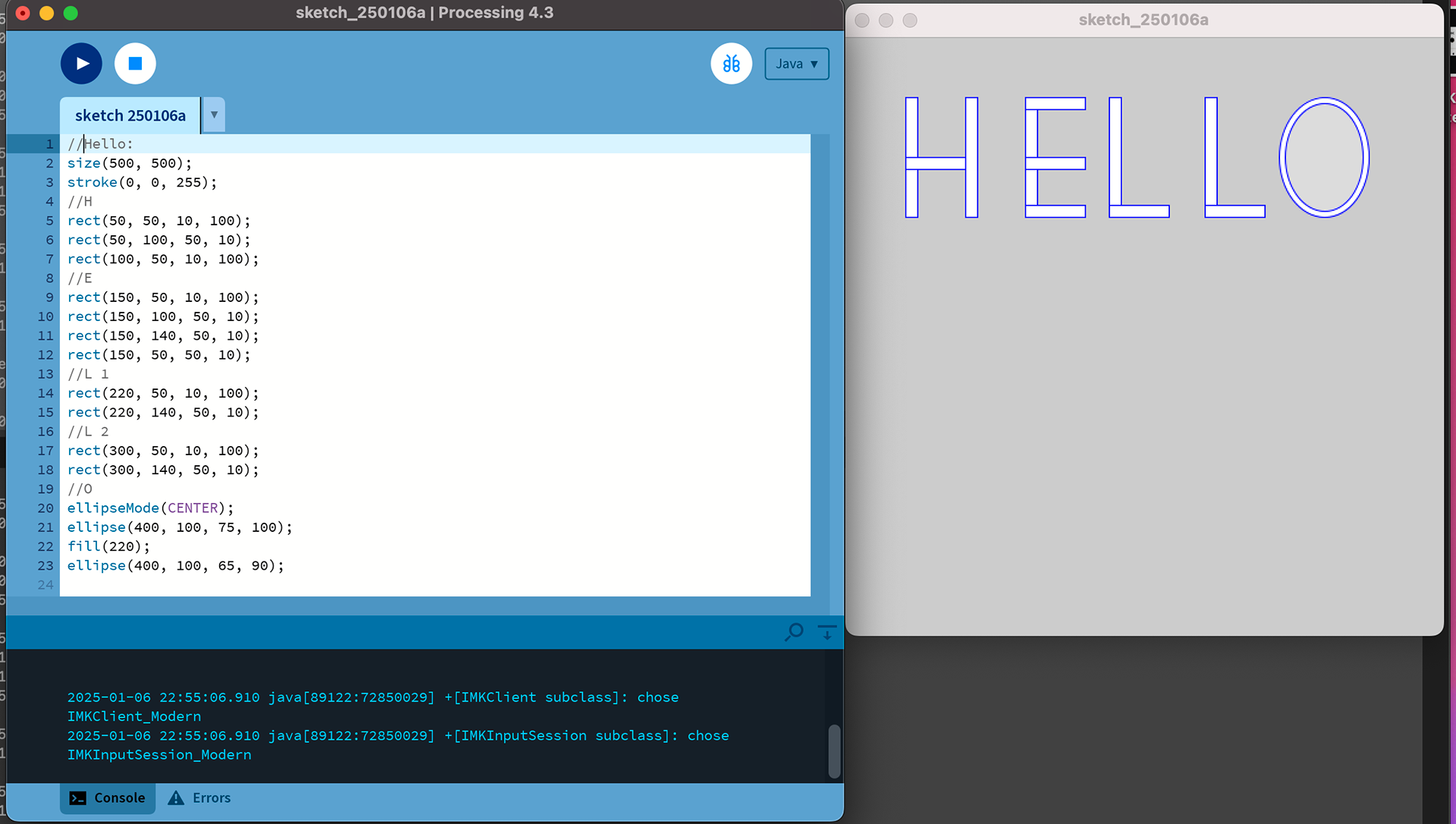
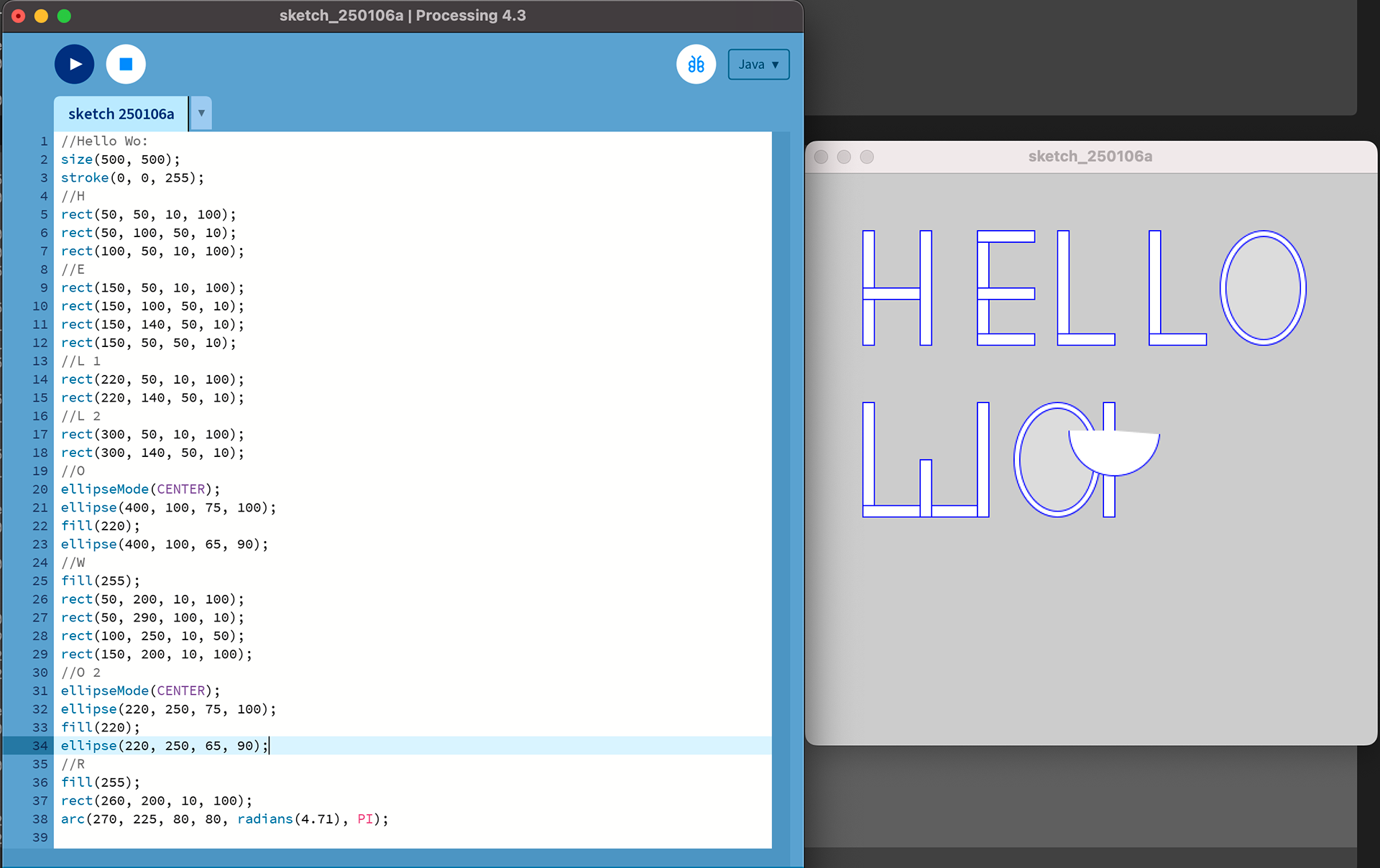
I attempted the classic 'Hello World', but didn't manage the second word. I'm sure there's easier way st do this.


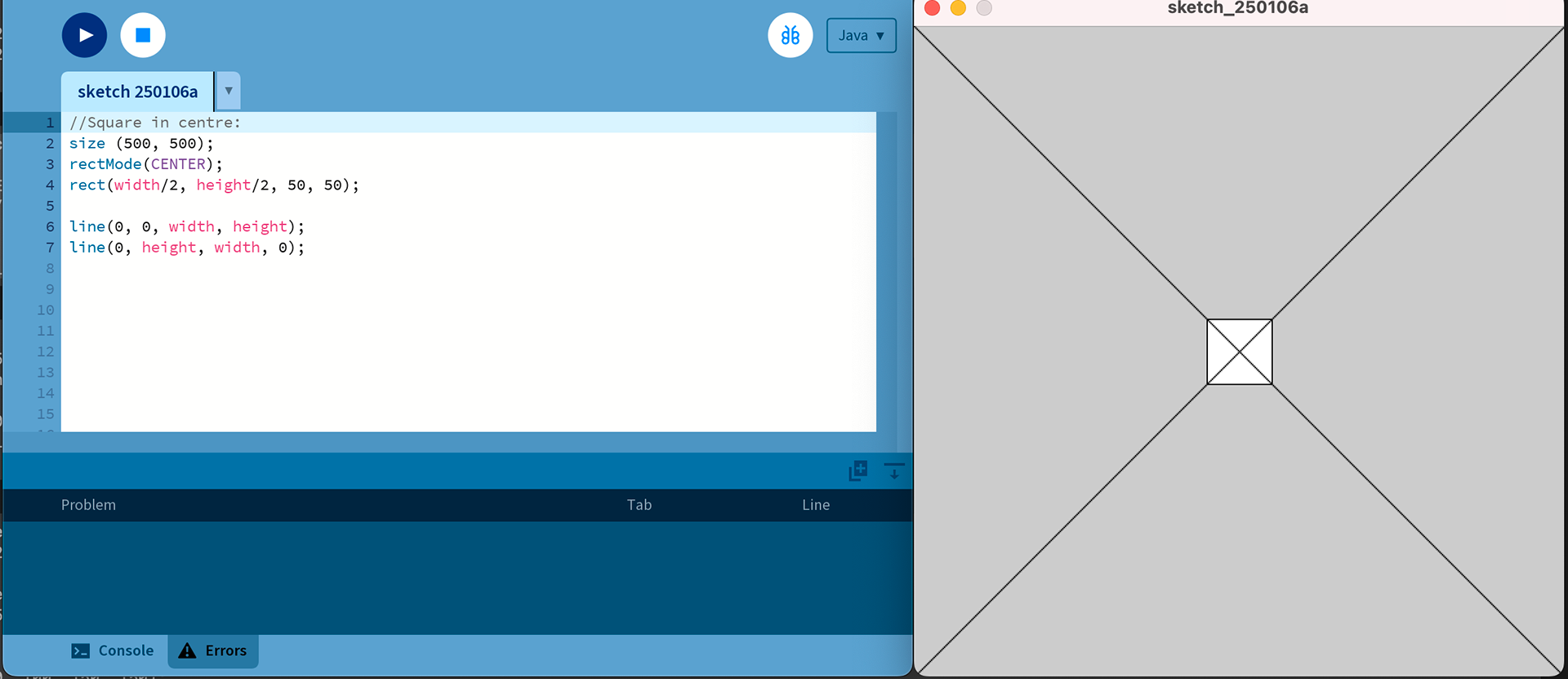
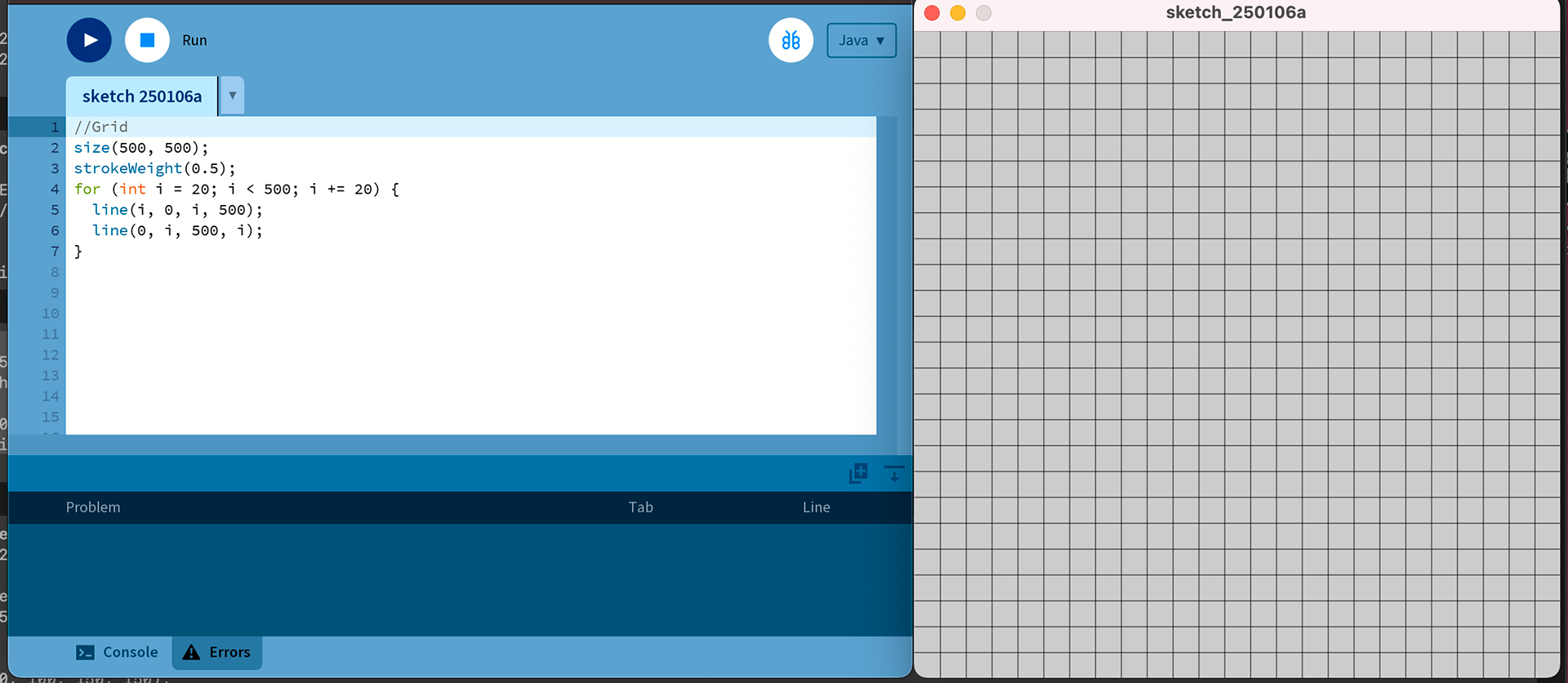
The square in the centre was a good way to start planning out spacing; followed uo by a grid, allowing me to plot points like a graph, to make particular images/words/etc.


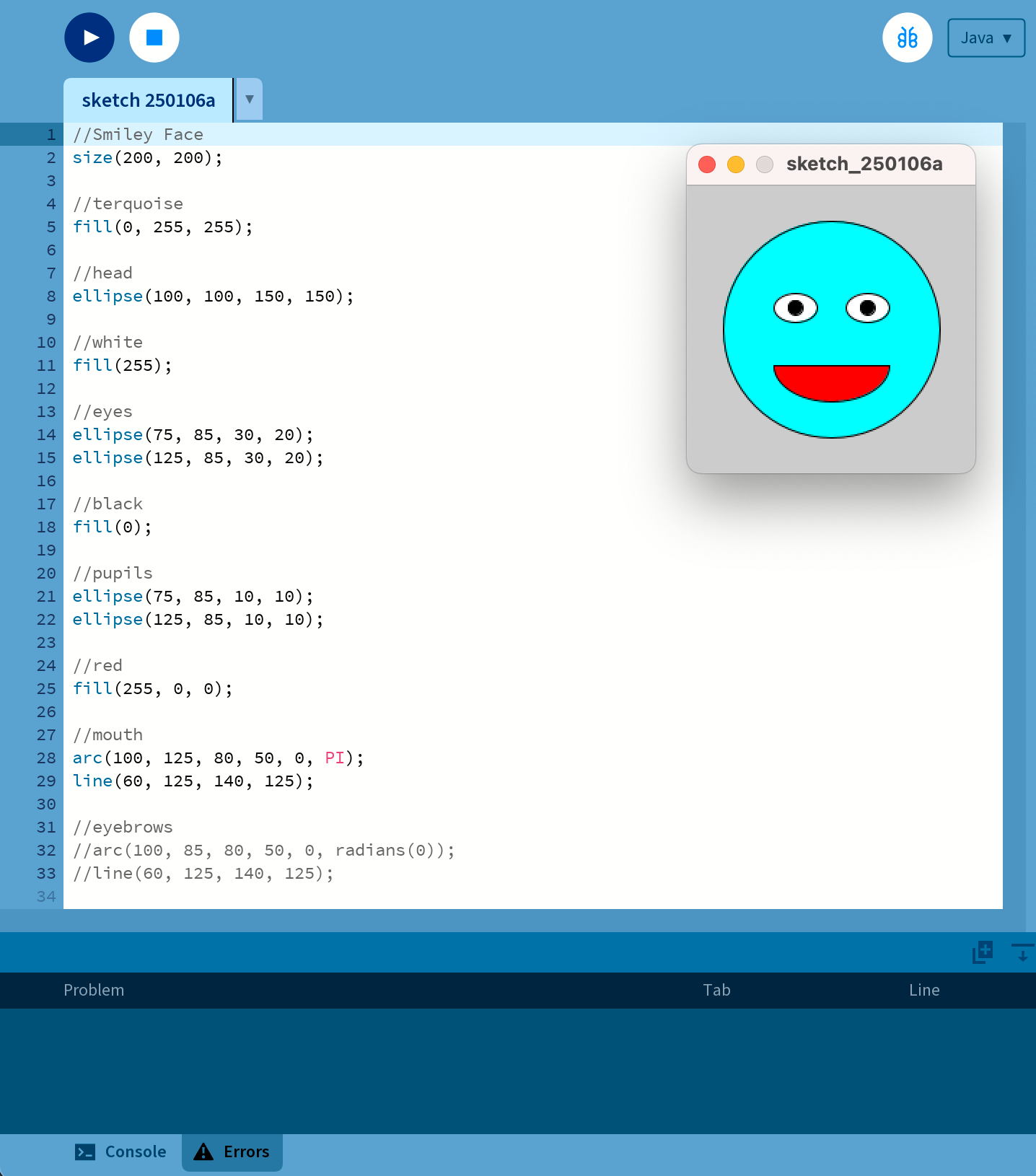
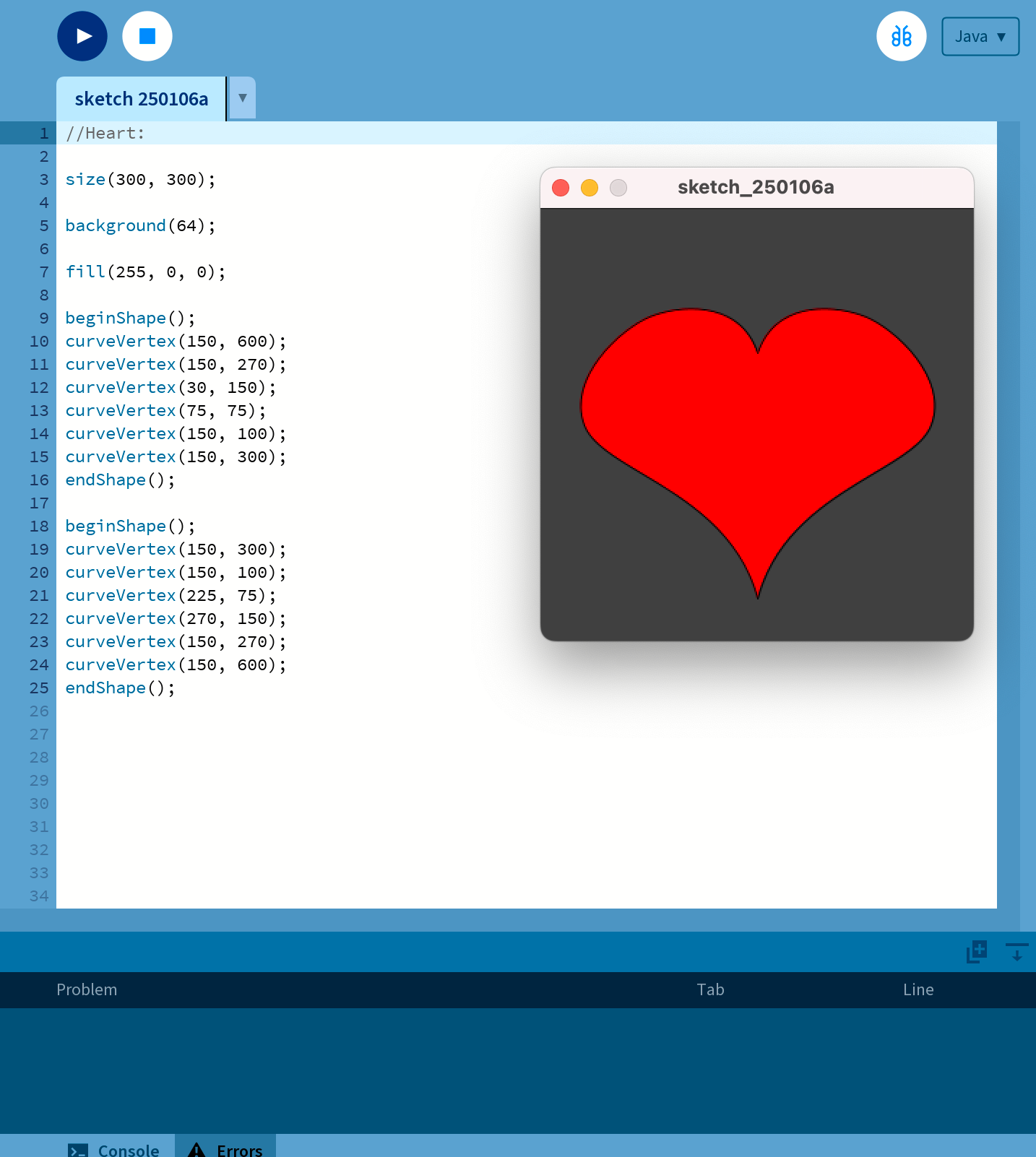
Using these, and some internet help on making shapes with vertices, I made these a smiley face and a heart. The heart used code from the internet and the text book. We also looked at the code from the textbook to make the robot on the right, and the steps to make it.



For next week...
Not on a computer:
Create a set of instructions that will produce a square. Document someone carrying out the instructions and the end result. For inspiration look at the work of Yoko Ono, Richard Long and Sol Le Witt.
Using Processing:
Use Processing to create a sketch that produces a square in the most inventive/complex way that you can. Your square should be centred in a square canvas.
Using one or more for loops, create a sketch that produces an image in the style of ‘abstract’or ‘Op’ Art. For inspiration look at the work of Bridget Reily, Piet Mondrian and Josef Albers.